Superhairpieces - Booking System
Superhairpieces Booking System is a seamless, thoughtful booking experience designed to support both B2C customers and B2B salon operations. Built across mobile and desktop platforms, it allows clients to easily schedule hair system services while helping staff reduce errors and save time. With smart defaults, guided steps, and role-based tools, the system transforms a once-confusing, manual process into a smooth journey—from online order to in-salon care.
TIMELINE
9 Weeks Project
MY ROLE
Experience Strategy, Visual Design, Branding, Interaction Design
DELIVERIABLES
UX Research, Experience Maps, User Flow, UX Wireframe, Interactive Prototype, Visual Design, and Usability Testing
What’s the hair system?
A hair system is a non-surgical hair replacement solution made from human or synthetic hair.
Unlike a traditional wig, it's custom-fitted, trimmed, and styled by a professional to match the wearer’s natural appearance.
Clients typically order a raw hairpiece online, uncut and unstyled.
To begin wearing it, they must visit a salon for an installation appointment, where the piece is professionally applied and personalized.
To keep it looking fresh and durable, most clients return every 3–5 weeks for routine maintenance, including cleaning, reattachment, and style adjustments.
Background
Superhairpieces is a global leader in the hair system market
As an industry first in Canada, Superhairpieces launched integrated salon services that allow customers to get their hair systems professionally installed and regularly maintained directly through its own service network. This positioned the brand as not just a product seller but a full-service provider in the hair replacement journey.
20,000+ customers
Serving over 20,000 customers across North America, Europe, and Asia. The brand sells hair systems online and provides in-salon services across multiple locations.
$6.5M yearly revenue
It generates an estimated $6.5 million USD in annual revenue, driven by recurring services and global e-commerce.
Problem Space
However, all service bookings were handled manually through phone calls or email, creating pain points across the board.
Especially first-time users, the booking process was confusing and lacked transparency
For clients
Managing schedules across locations was time-consuming and error-prone
For internal team
Solution
To support Superhairpieces’ growth, we needed a system to simplify bookings, handle B2C and B2B needs, and boost efficiency.
User Groups
Who are we designing for?
Customers
Mostly men between 30 and 50, who had already bought hair systems on the SuperHairPieces website
Liked using phones to book
+
Internal Team
Salon managers, hair stylists, and the customer support team
Use desktops and tablets
User Research
UX interviews revealed inefficiencies in internal workflows and customer confusion.
I ran 11 interviews and observations with team members and customers. This helped reveal workflow issues—like approval and filtering delays—and uncovered why customers cancel or reschedule appointments.
01
Internal team -
Daily workflow pain points
02
Internal team -
Role-specific needs
03
Customers -
Reschedule & cancellation reasons
04
Customers -
Service comprehension & navigation
05
Customers -
Suggestions for improvement
User Persona
One of our clients, Leo, in Canada.
LEO
Location: Toronto, Canada
Job: Sales Manager
Age: 42
Goals
A quick and easy way to book hair system appointments
Avoid re-entering the same information repeatedly
Use tools that help stay organized
Pain Points
Busy schedule limits time for manual processes
Dislikes redundant steps in booking
Frustrated by the lack of a streamlined system
Needs
Time-saving solution
User-friendly booking system
Automation for recurring appointments
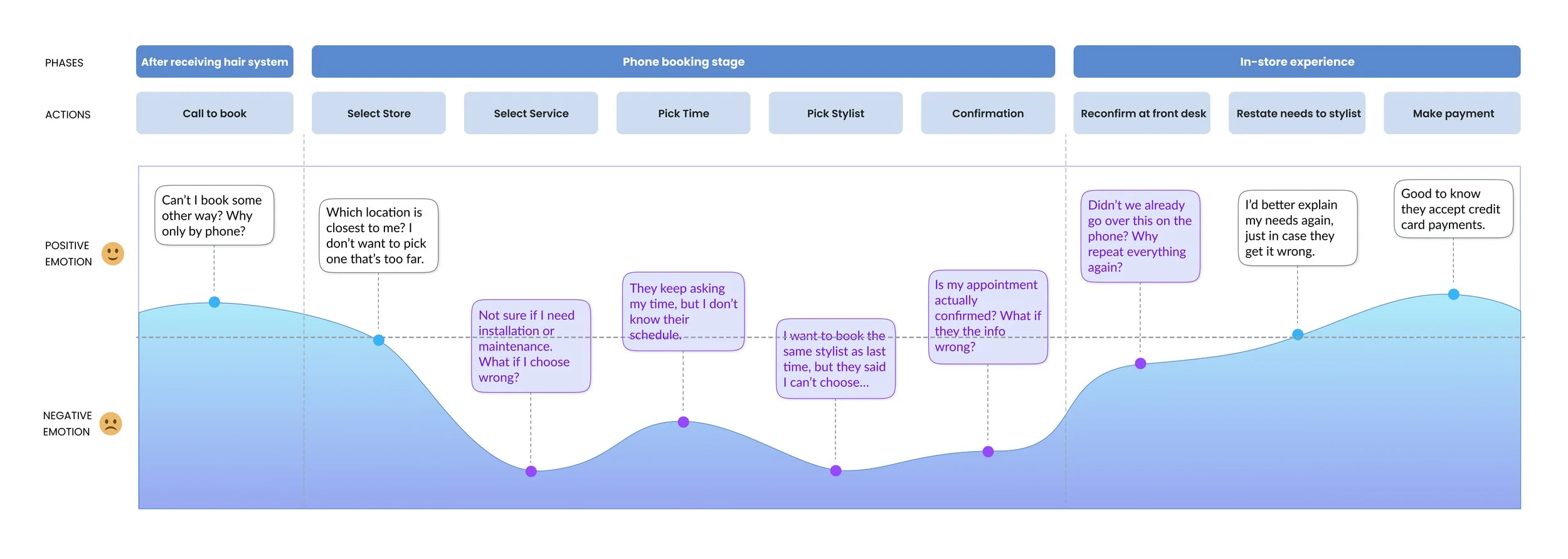
Customer Journey
By mapping the booking flow, I identified pain points to improve and streamline.
I organized findings into 3 stages — post-purchase, phone scheduling, and in-store experience — to highlight actionable design opportunities and ensure a seamless, guided experience for new and returning clients.
Barriers
Don’t know who to contact, when to book, or what service to choose
Confuse install vs. maintenance
Can’t choose preferred stylist
No visual calendar
No reminder
Client preferences not preloaded
Time wasted on repeating info
Clarify service categories
Support stylist selection
Display availability in a visual calendar
Add to calendar + reschedule/cancel options
Design Opportunities
Guide users based on role after login, offer onboarding for first-time users
Front desk can retrieve client history and preferences
Notify the payment method in advance
Customer Journey Map
HMW
In-store Experience
After Receiving Hair System
Phone Booking Phase
Reconfirm at front desk
Communicate needs with stylist
Make payment
Actions
Call to book appointments
Describe service needs via phone
Select store
Confirm date and time
Try to pick stylist
Wait for confirmation
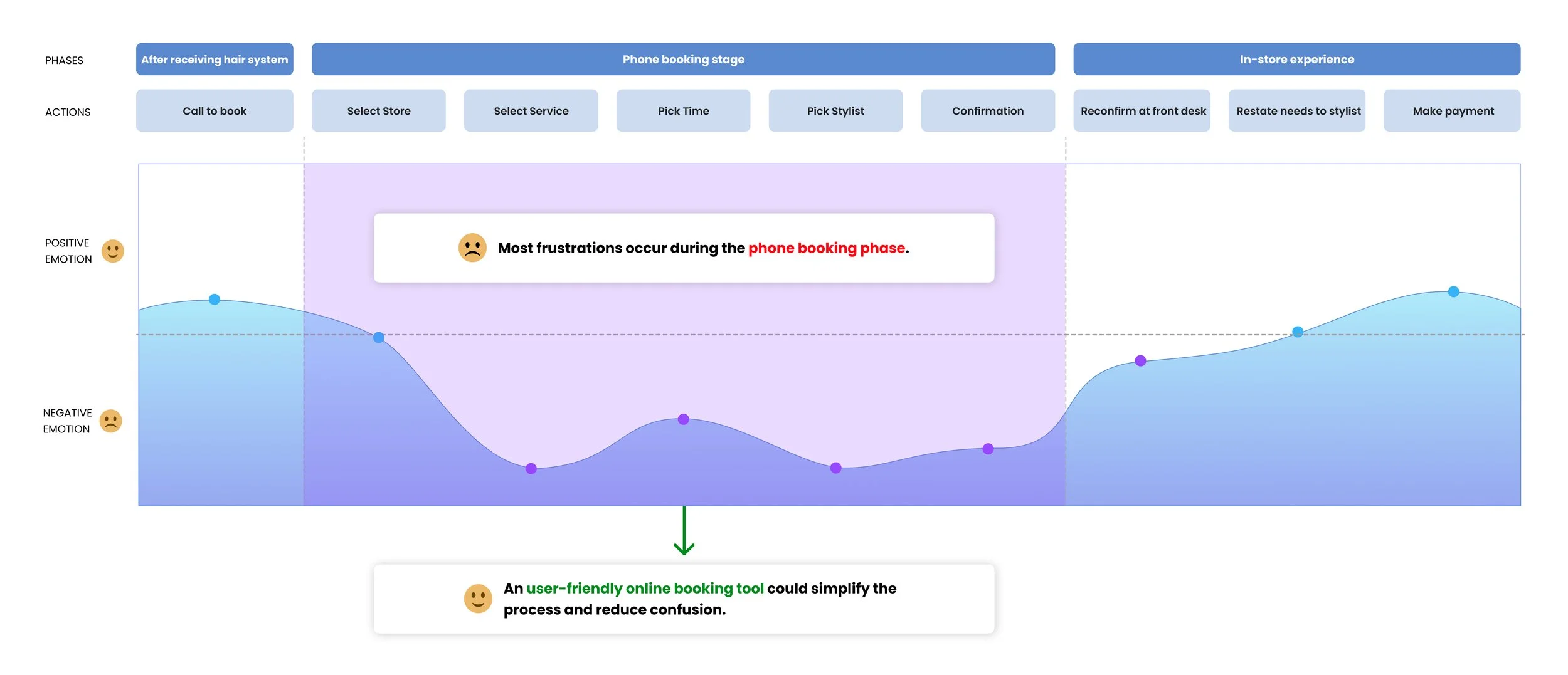
This journey map reveals key pain points in the booking flow.
Why are users frustrated?
Full of uncertainties and manual back-and-forth.
Customers want a quicker, clearer way to book their appointments—without making phone calls or guessing service details. A user-friendly booking system would simplify the process and reduce confusion.
Design Opportunity
A fragmented process showed the need for a unified, flexible, and efficient booking system.
Roles
🟠 Customers
🟡 Salon Managers
🟢 Stylists
🔵 Service Team
Role- Based Needs
Want fast access to booking info and fewer manual tasks
Need a centralized view to handle bookings, reschedules, and cancellations
Need a reliable and clear schedule to prepare for each service
Want a fast and flexible way to book, Some want full control, others just want to finish quickly
Design Principles
Provide guidance - Show where they are in the process and what to do next, matching different needs
Bring clarity - Simplify scheduling workflows and make upcoming tasks easy to understand and manage
Bring clarity & save effort - Streamline repetitive steps with auto-filled fields and quick lookup tools
Build trust - Create a stable, readable agenda so they feel confident and ready
How might we streamline the booking process and reduce manual coordination?
User Flow
Visualizing how each role completes a booking
Usability Testing
Highlight #1
Streamlining the first-time booking flow reduces drop-offs and enables new users to finish in under one minute.
Highlight #2
From orders to products: making repeat bookings faster and easier
Key Features
Let’s meet Leo again — and walk through his full journey
For new customers
When Leo gets his new hairpiece, he receives a reminder and sees a simple booking flow: choose a salon, service, time, and stylist. At the end, he can review and edit without starting over, making the first-time booking easy and stress-free.
For returned customers “Book again”
After Leo’s first appointments, he needs regular maintenance. As a returning user, the new “Book Again” feature lets him rebook with one tap — location, stylist, and service are pre-filled. He just picks a new date and time, making booking quick and easy.
For returned customers “Saved services”
Leo can also save time with the “Book with Saved Services” feature. He taps ⭐️ to save his regular combo — like maintenance at his usual salon with his favorite stylist. Next time, it appears right at the top, so he can book quickly without searching through past appointments.
Orders, Products & Appointments Pages
Leo can now manage everything in one place. He can check his order status, view product details like price and booking history, and keep track of all his past and upcoming appointments — making his experience simple and organized.
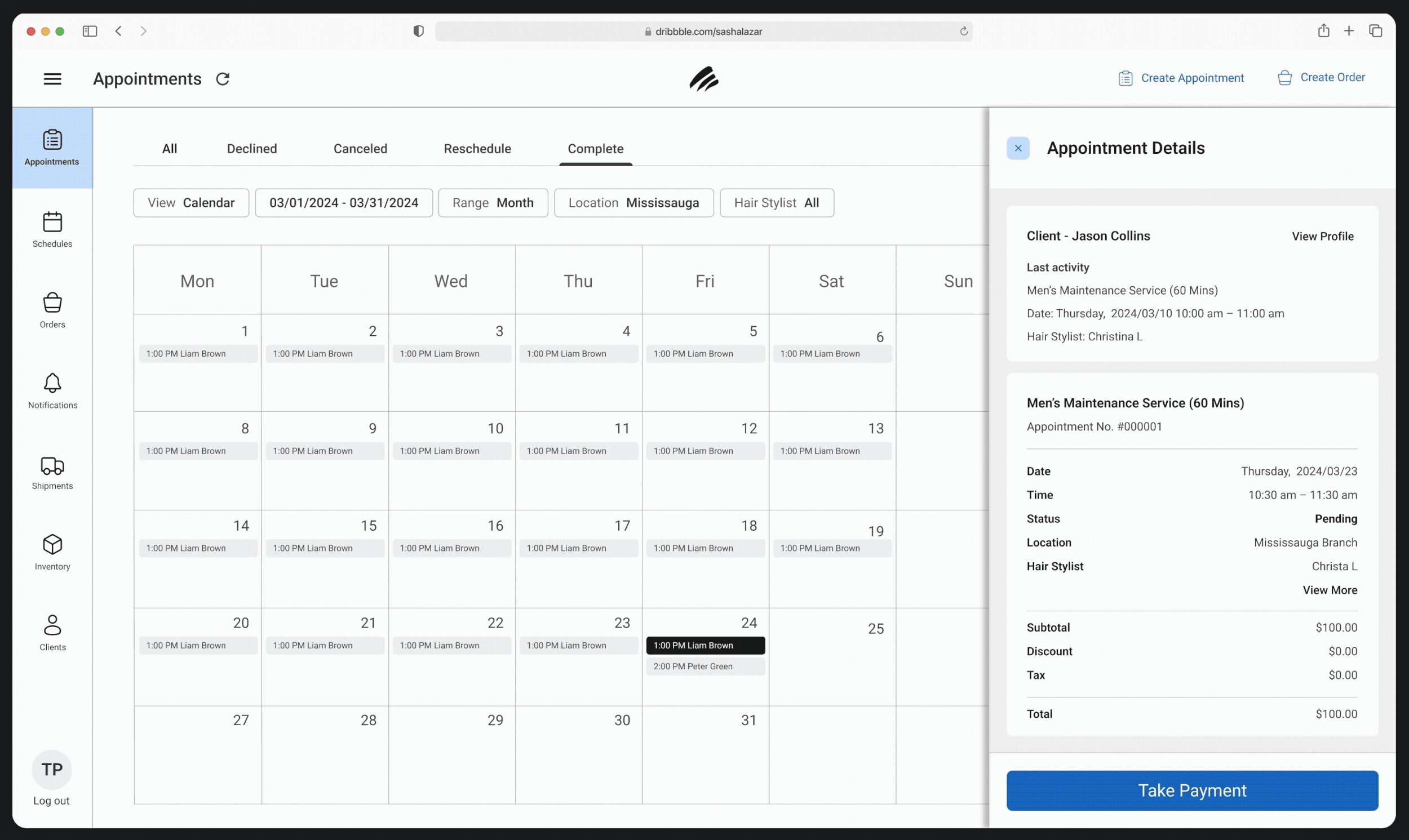
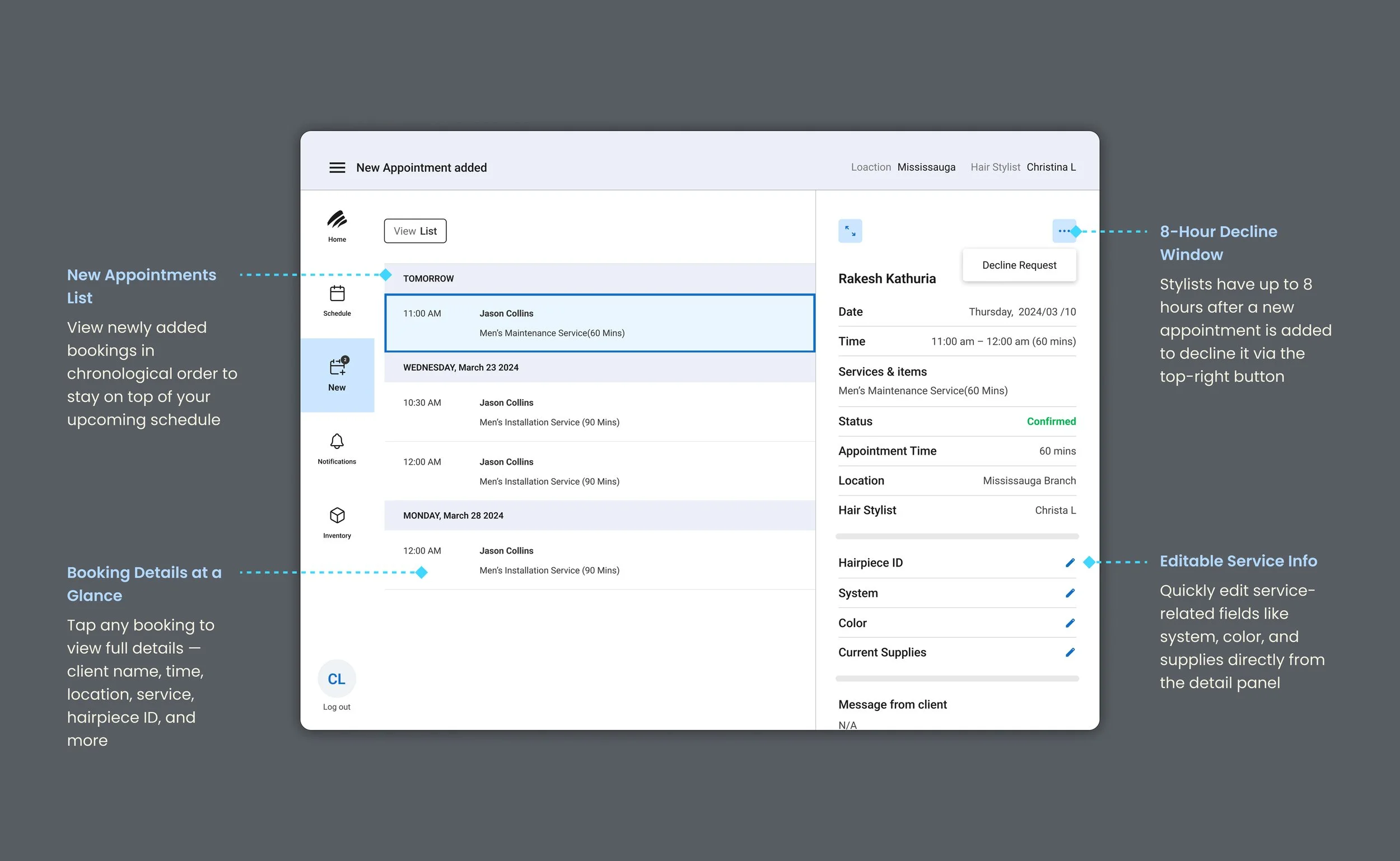
Prototype - For Internal Team
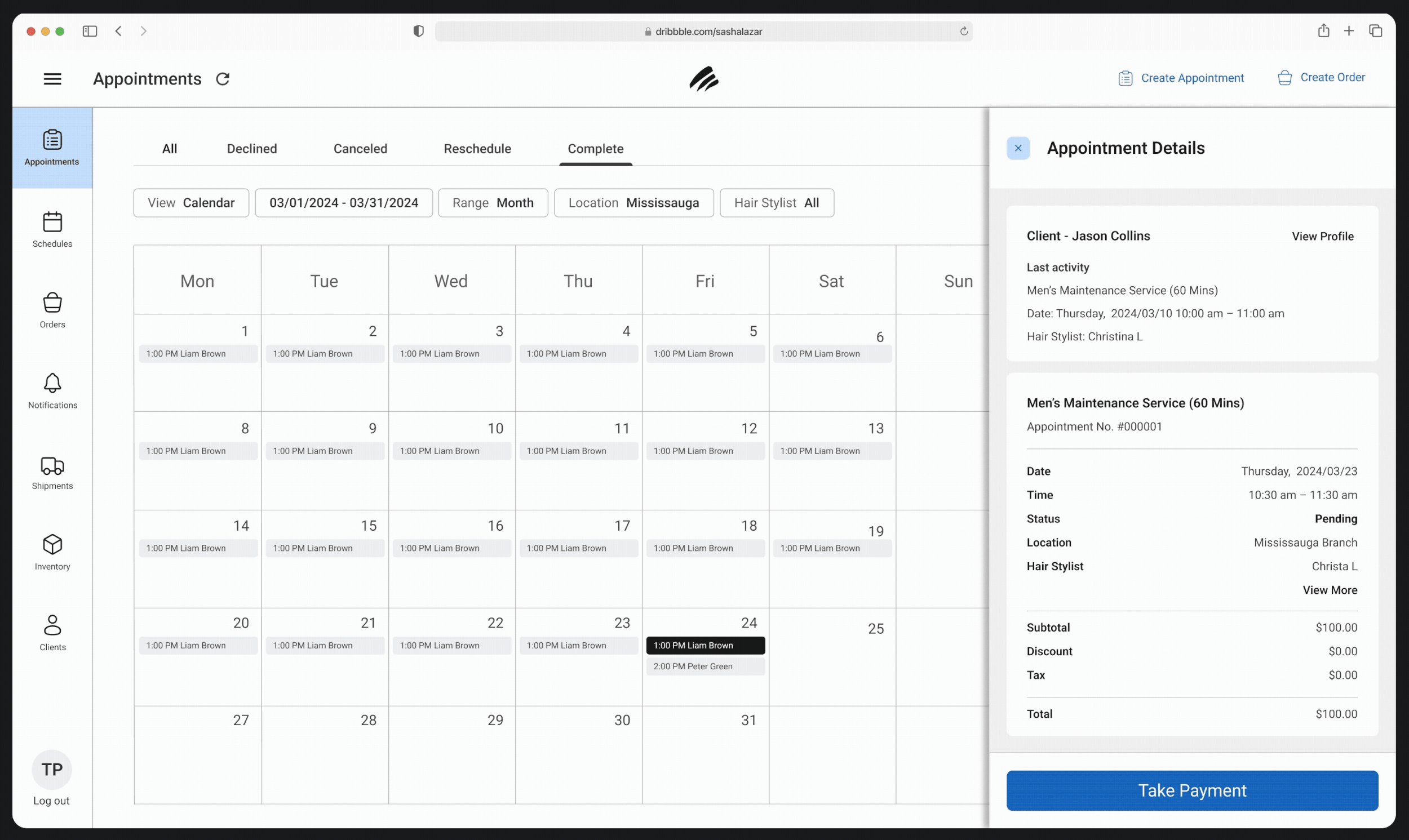
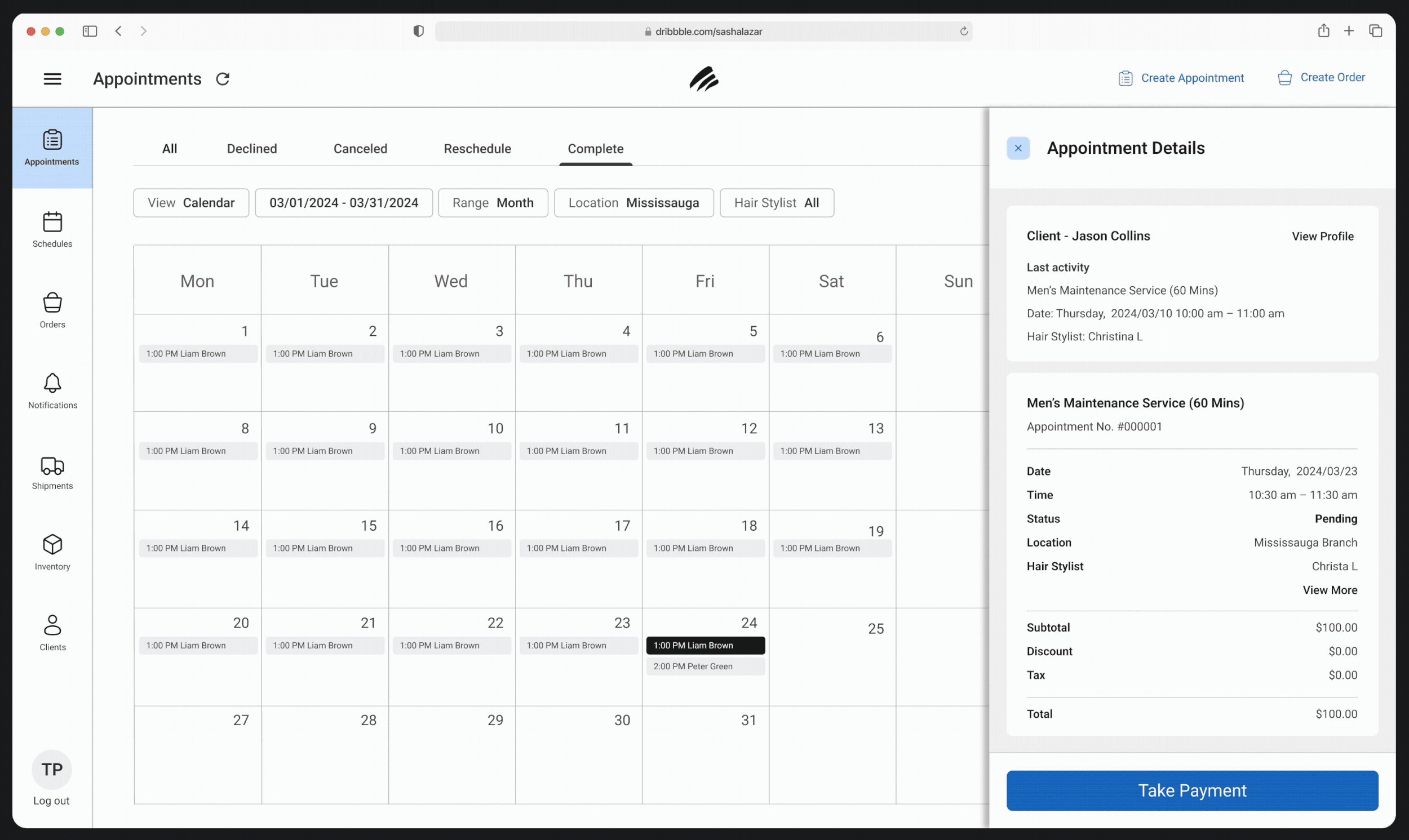
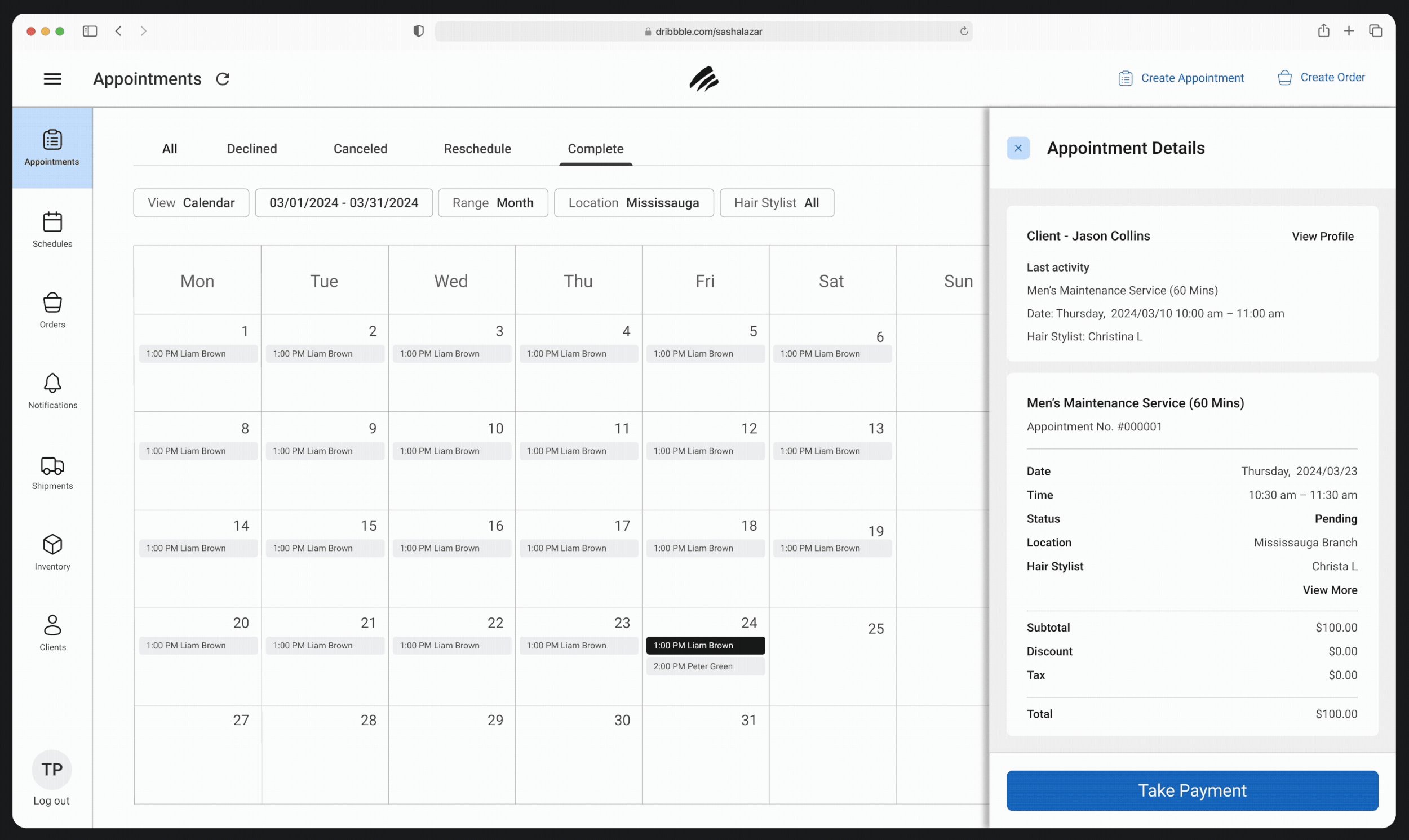
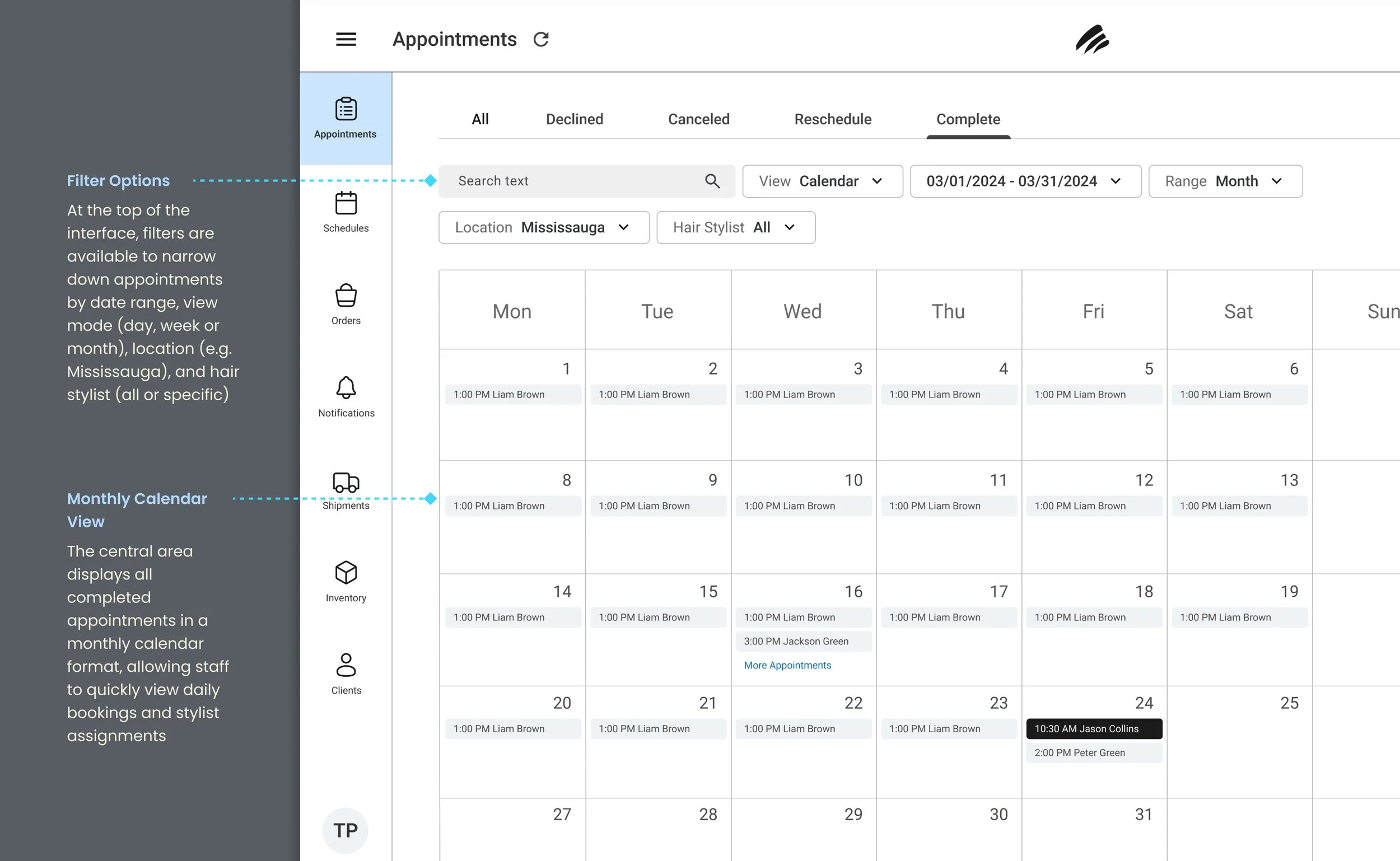
Salon managers & support team dashboard (Desktop)
Salon managers & support team dashboard
Manage bookings and payments in one place
Prototype - For Internal Team
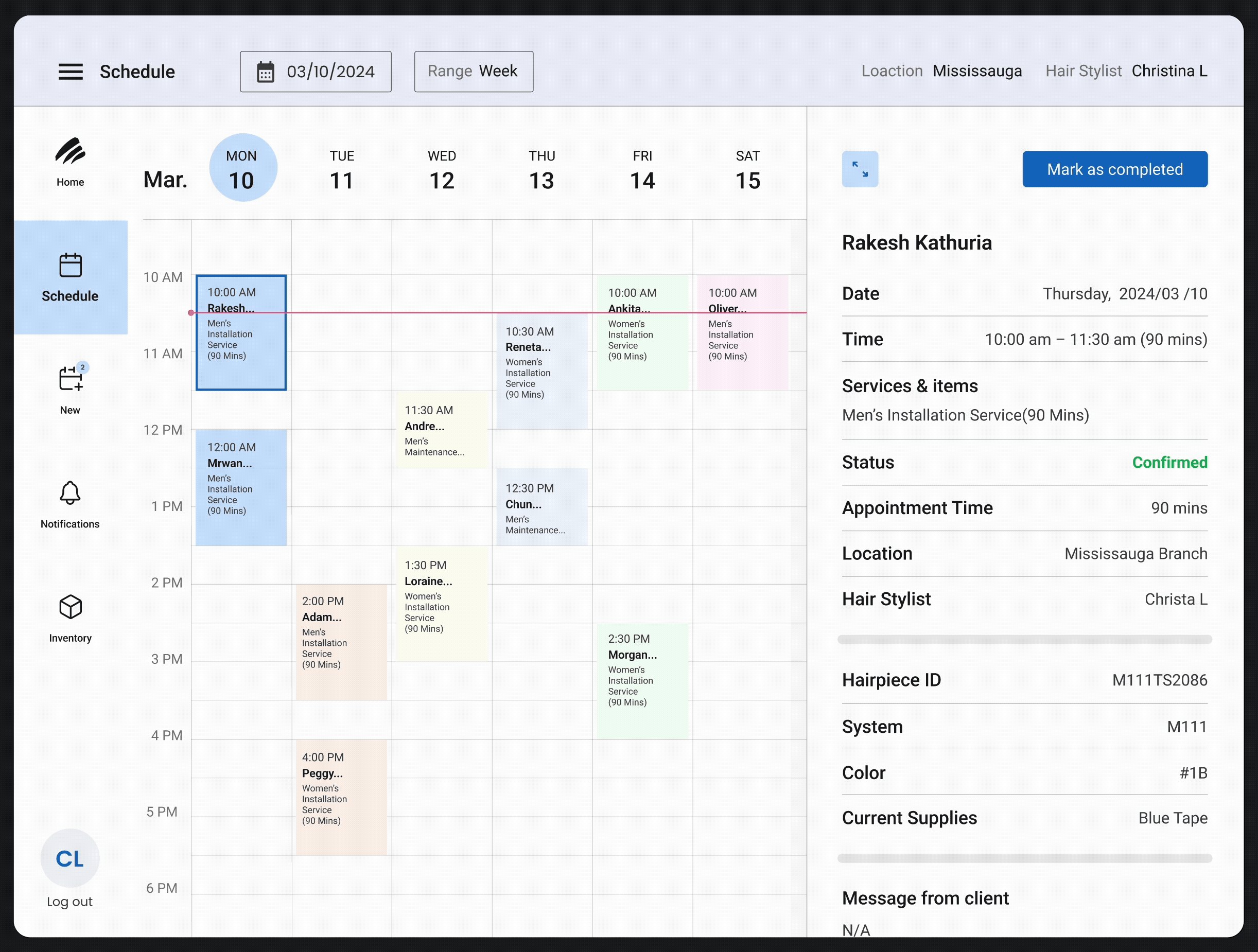
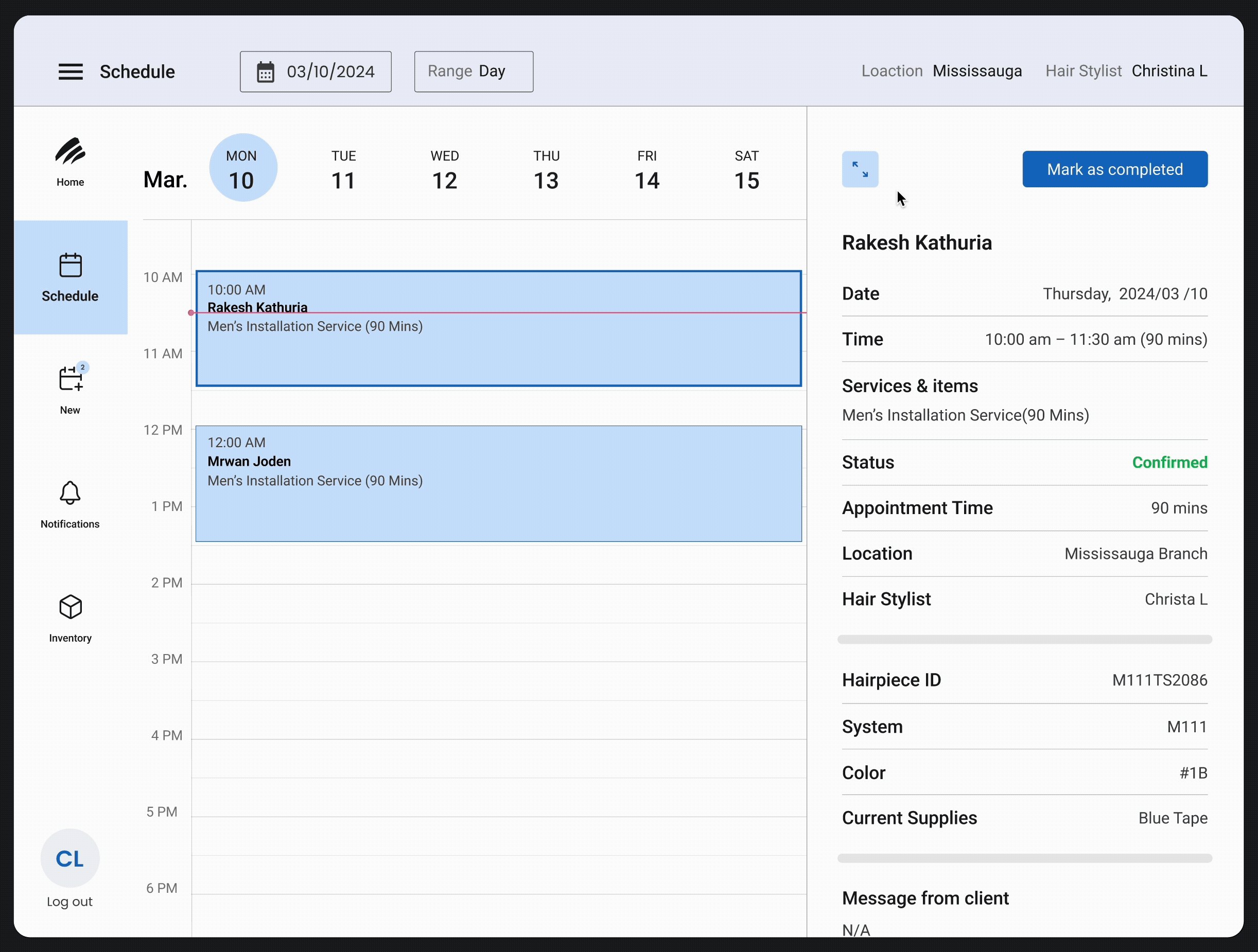
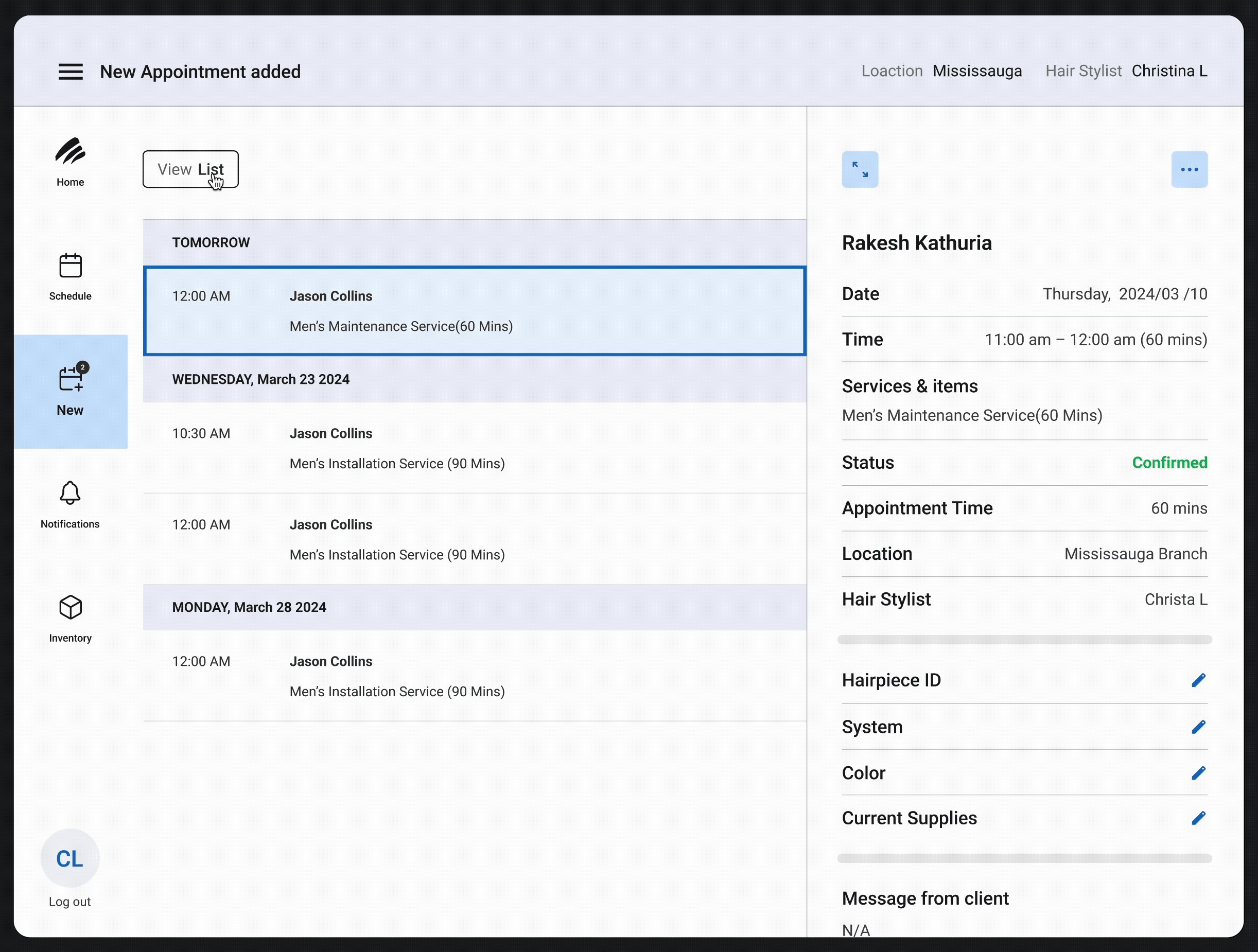
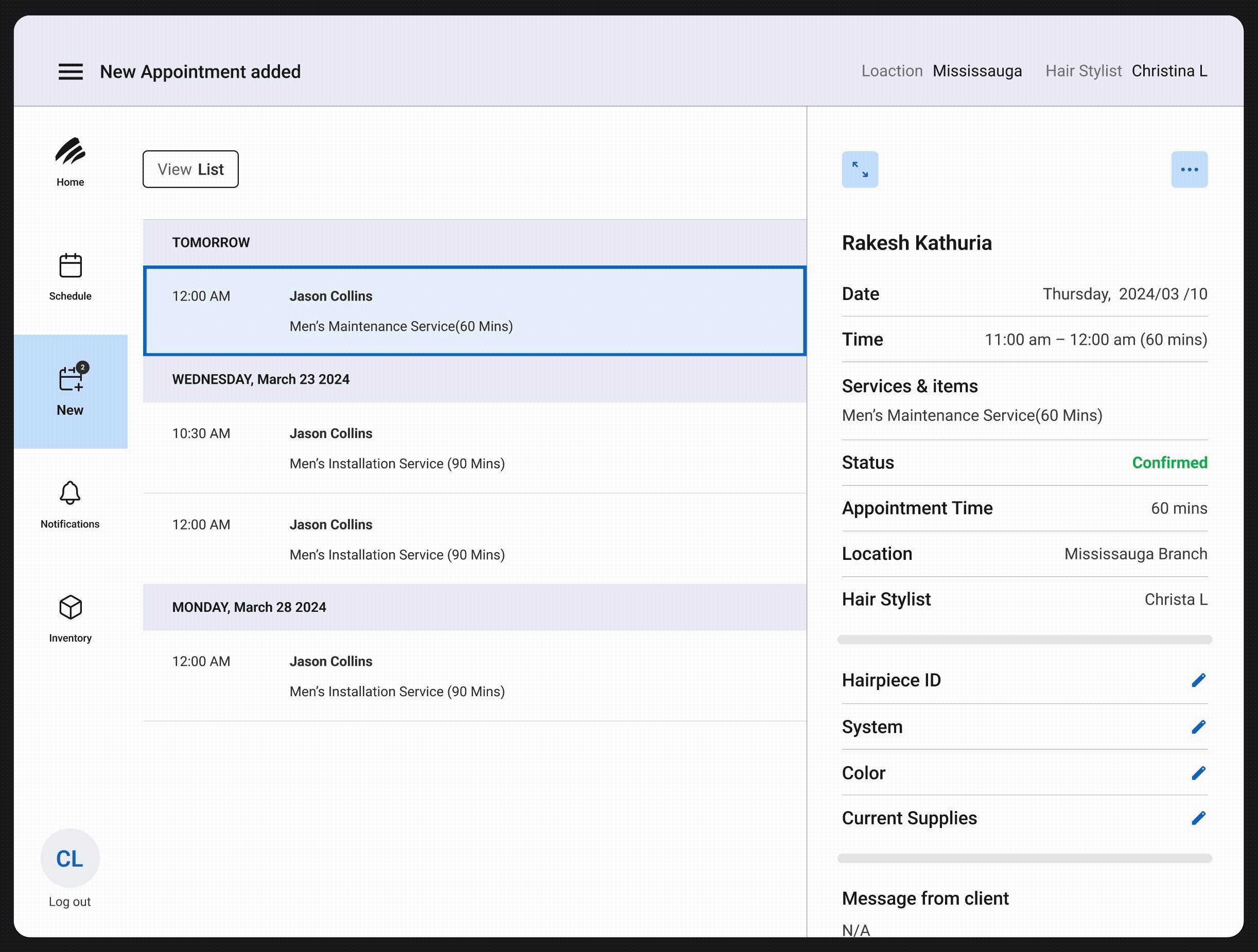
Hair stylist dashboard (Tablet)
Hair stylist dashboard
A Clearer, Flexible Schedule for Stylists
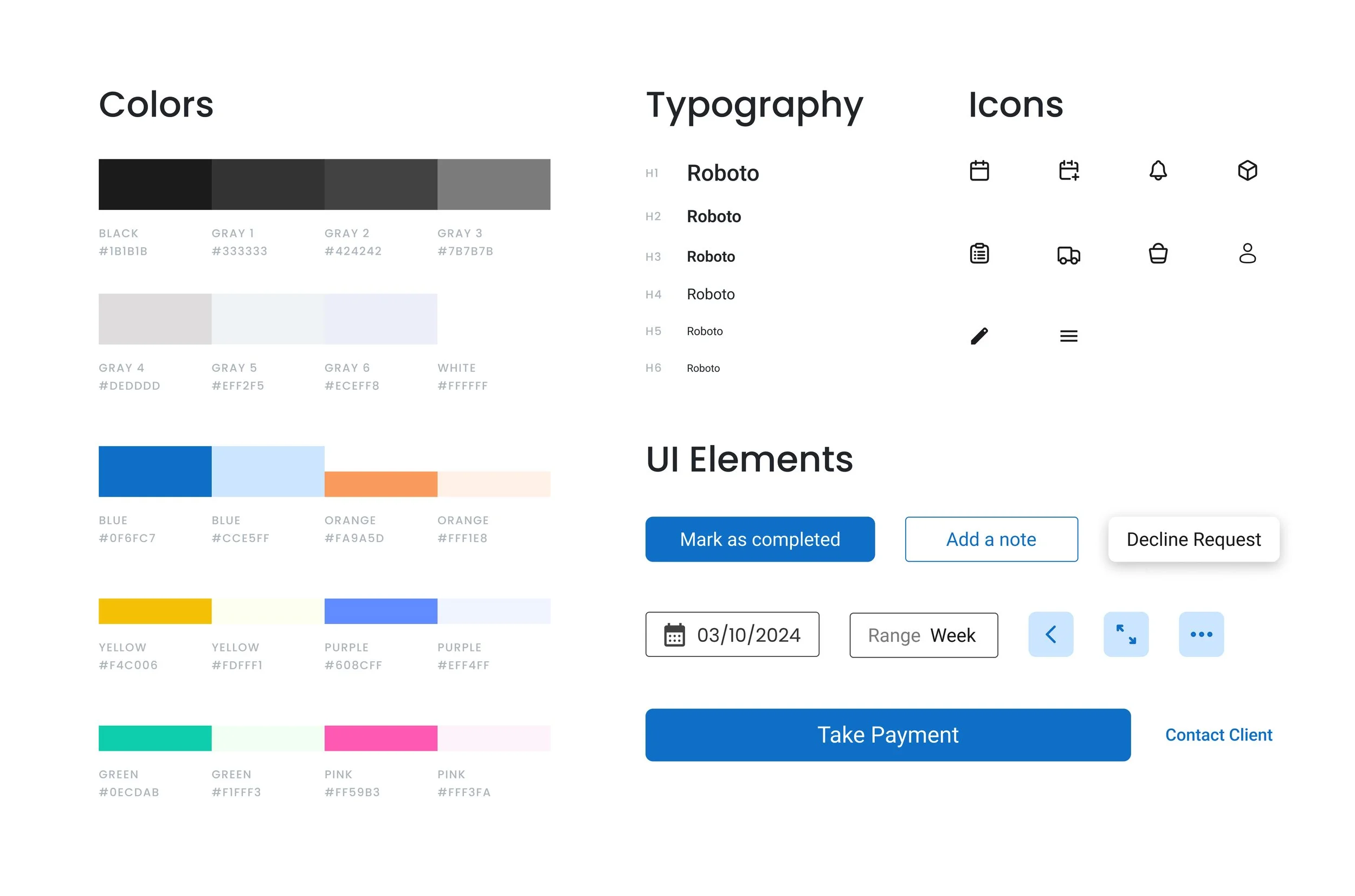
Design System
Modular Components for Scalable Collaboration
A clear design system ensures consistency across both B2C and B2B interfaces. Unified colors, typography, and UI elements make the experience intuitive and cohesive.
Style Guide - For Customers
Style Guide - For Internal Team
Outcome
Key metrics show a clear improvement in the overall booking experience.
-50%
The internal team workload dropped by around 50%
As inbound appointment calls dropped from 600 to 300 per month
+75%
The new customers' booking completion rate increased from 40% to 70%, which is a 75% relative increase
Since the new flow was shorter and easier, and fewer people gave up halfway
2.3×
Rebookings more than doubled increasing from 0.6 to 1.4 times per customer per year, about 2.3× more
since customers could book again directly from their past orders, product pages, or appointment lists
Takeaways
Redesigning the system revealed how design can drive team alignment and business impact.
Real metrics were used throughout the process to identify bottlenecks, measure success, and prioritize rebooking flows. Data wasn’t just a validation tool — it helped us decide what truly mattered.
Designing for both frontstage and backstage needs
Creating a booking experience that worked for both customers and internal staff meant considering operational workflows from day one. This project emphasized the importance of aligning design decisions with team efficiency and business operations.
Letting data lead to design improvements
Collaboration as a constant, not a phase
Working with developers, customer service, and salon staff from early stages helped ensure our solutions were practical, scalable, and welcomed by the teams using them daily.
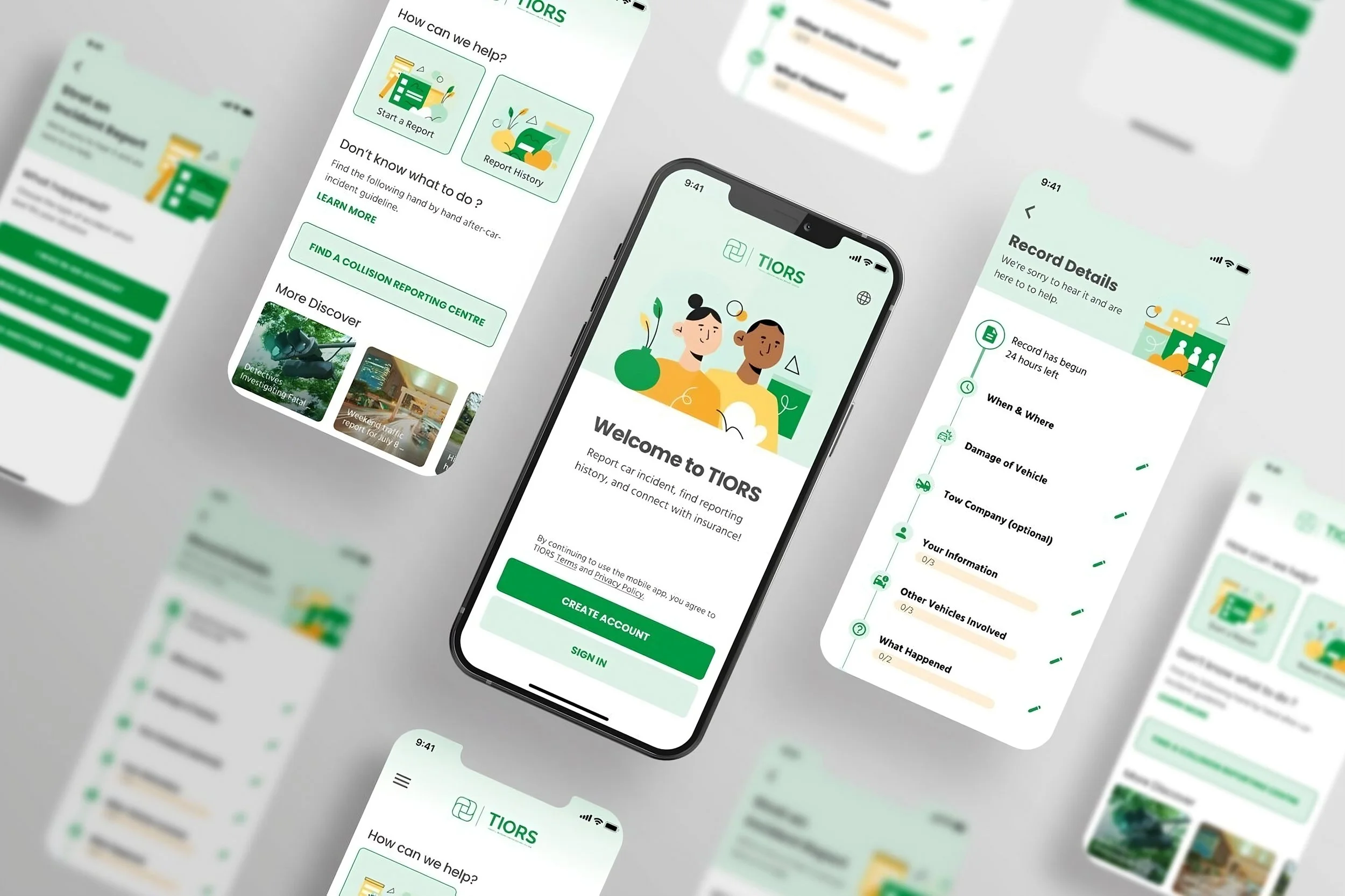
Next Project
TIORS is an app that makes the reporting process less daunting: It facilitates accident-reporting in an accessible, multi-language online format, giving people the time, space, and calm they need to properly report their accidents.